
We have the typical enhancements to CSS, Form Validation, Web Inspector, Web API, WebCrypto, Media, Storage, and Performance, among other. In this case we have on the table version 108 and it continues to correct and improve the usual details for a correct operation of this Apple browser. Hopefully the Webkit team at Apple will soon implement the missing functionality and add the feature to Safari on both macOS and iOS as part of an upcoming 12.x update without waiting for the 13 release in autumn.The new version of Apple's experimental browser is now available for download, in this case it is version 108 and in it we find the typical performance and functionality improvements of the browser. webm recording contains H.264 video and stereo AAC audio (I’ve used the Touch Bar MacBook PRO to test, it has 3 mics) at 44.1kHz. We were able to record in all the resolutions tried by the getUserMedia camera resolution finder tool and supported by our integrated FaceTime camera. pausing and resuming ( pause(), resume(), onpause, onresume).less common read only properties like videoBitratePerSecond, audioBitratePerSecond (these are not supported yet by any browser).commonly used read only properties like mimeType and stream.

checking for supported MIME types with MediaRecorder.isTypeSupported().recording in slices/chunks ( MediaRecorder.start(1000) and requestData()).ondataavailable (called only once after stopping).MediaRecorder.state (inactive & recording).Part of the reason is that only the basic MediaStream Recorder API functionality is supported in this 1st implementation. Quickbblox’ advanced media stream recorder demo.Miguel Casas’ W3C Media Stream Recording demos on codepen (obsolete getUserMedia() call).Sam Dutton’s MediaStream Recording demo.the WebRTC MediaRecorder sample (throws an error).With the new API activated I was able to record video using the MediaStream Recorder API demo we’ve set up a while ago.

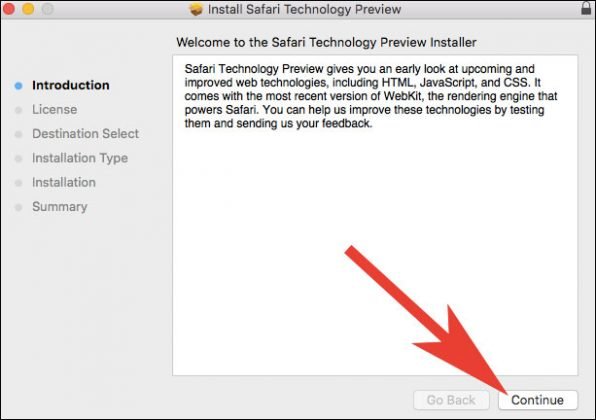
To use the MediaStream Recorder API with Safari TP you first have to activate the feature from Develop > Experimental Features > MediaRecorder: Trying to record a simple video always failed.īut this build of Safari comes after significant activity in November on the Webkit issues tracking the MediaRecorder implementation (check out the Depends On tickets, all but one are closed) and this time it actually works. The release notes had mentioned MediaRecorder in the past but the API itself never worked. Implemented non-timeslice mode encoding for MediaRecorder In the release notes, under the WebRTC section, a new MediaRecorder change was mentioned. On Safari Technology Preview 73 became available for download from /downloads.


 0 kommentar(er)
0 kommentar(er)
